概述
DOM:Document Object Model(文档对象模型)
- 用来将标记型文档封装成对象,并将标记型文档中的所有的内容(标签,文本,属性等)都封装成对象。
- 封装成对象的目的是为了更为方便的操作这些文档以及文档中的所有内容。
- 因为对象的出现就可以有属性和行为被调用。
文档对象模型
- 文档:标记型文档
- 对象:封装了属性和行为的实例,可以被直接调用
- 模型:所有标记型文档都具备一些共性特征的一个体现
标记型文档(标签,属性,标签中封装的数据)
- 只要是标记型文档,DOM这种技术都可以对其进行操作
- 常见的标记型文档:html xml
- DOM这种技术是如何对标记型文档机型操作的呢?
- 要操作标记型文档必须对其进行解析
解析方式
DOM
- DOM技术的解析方式:
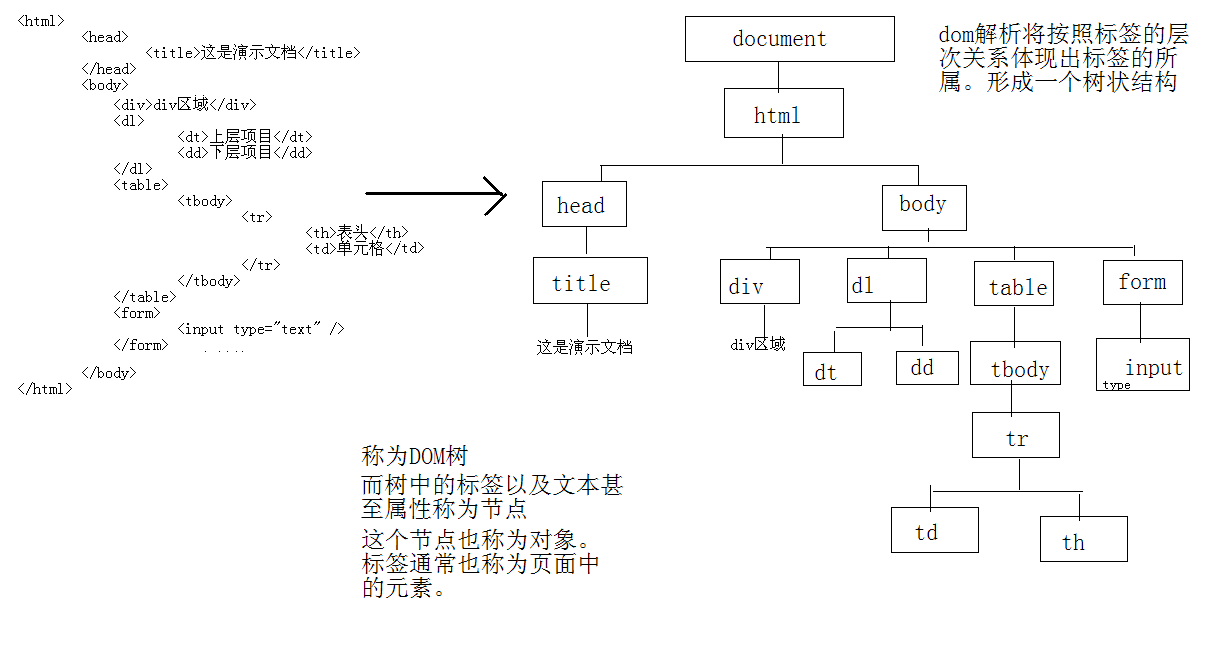
- 将标记型文档解析一棵DOM树,并将树中的内容都封装成节点对象
- DOM解析方式
- 好处:可以对树中的节点进行任意操作,比如:增删改查
- 弊端:这种解析需要将整个标记型文档加载进内存。
- 意味着如果标记型文档的体积很大,较为浪费内存空间

SAX
- SAX:是由一些组织定义的一种民间常用的解析方式,并不是w3c标准,而DOM是W3C的标准
- SAX解析的方式:基于事件驱动的解析。获取数据的速度很快,但是不能对标记进行增删改
DOM三级模型
- DOM level 1:将html文档封装成对象
- DOM level 2:在level 1基础上加入了新功能,比如解析名称空间
- DOM level 3:将xml文档封装成了对象
DHTML
动态的HTML,不是一门语言,是多项技术综合体的简称
其中包含了HTML,CSS,DOM,JavaScript
- 这四个技术在动态html页面效果定义时,都处于什么样角色呢?负责什么样的职责呢?
- HTML:
- 负责提供标签,对数据进行封装,目的是便于对该标签中的数据进行操作
- 简单说:用标签封装数据
- CSS:
- 负责提供样式属性,对标签中的数据进行样式的定义
- 简单说:对数据进行样式定义
- DOM:
- 负责将标签型文档以及文档中的所有内容进行解析,并封装成对象,
- 在对象中定义了更多的属性和行为,便于对对象操作
- 简单说:将文档和标签以及其他内容变成对象
- J s:
- 负责提供程序设计语言,对页面中的对象进行逻辑操作
- 简单说:负责页面的行为定义,就是页面的动态效果
- 所以 JavaScript是动态效果的主力编程语言
- DHTML+XMLhttpRequest = AJAX
BOM
Browser Object Model 浏览器对象模型 ,这个模型方便于操作浏览器
浏览器对应的对象就是window对象,这个可以通过查阅DHTML API获得
- 定义一个事件源,通过对事件源的触发,获取想要的结果
1 | <body> |
window对象
- 演示window中的常见方法
1 | <body> |
- window常见事项
1 | <script type="text/javascript"> |
DOM
document对象
该对象将标记型文档进行封装,作用是可以对标记型文档进行操作
若是想要实现动态效果,就需要对节点操作,那么要先获取到这个节点
要想获取节点,必须要先获取到节点所属的文档对象document
- document对象最常见的操作就是获取页面中的节点
获取节点的方法体现:
- 1、getElementById():
- 通过标签的id属性值获取该标签节点,返回该标签节点
- 2、getElementsByName():
- 通过标签的name属性获取节点,因为name有相同,所以返回的一个数组
- 3、getElementsByTagName():
- 通过标签名获取节点。因为标签名会重复,所以返回的是一个数组
- 凡是带s返回的都是数组
获取节点
- 节点都有三个必备的属性:
- 节点名称,节点类型,节点值
- 常见节点有三种:
- 1、标签型节点:类型 1
- 2、属性节点: 类型 2
- 3、文本节点: 类型 3
- 标签型节点是没有值的,属性和文本节点是可以有值的
1 | <body> |
- 对于页面中的超链接,新闻链接通过新窗口打开,门户网站链接在当前页面打开
- 要获取其中被操作的超链接对象,可是通过document获取超链接,拿到的是页面中所有的超链接节点。
- 只想获取一部分该如何办呢?
- 只要获取到被操作的超链接所属的节点即可,再通过这个节点获取到它里面所有的超链接节点
1 | function getNodeDemo4(){ |
节点层次
- 通过节点的层次关系获取节点对象
- 关系:
- 1、父节点: parentNode:对应一个节点对象
- 2、子节点:childNodes:对应一个节点集合
- 3、兄弟节点:
- 上一个兄弟节点:previousSibling
- 下一个兄弟节点:nextSibling
1 | <html> |
创建添加节点
- 需求:在div_1中添加节点
- 有两种方法:
- 第一种:
- 创建节点,使用document中的createTextNode方法
- 通过getElementById方法,获取div_1节点
- 将文本节点添加到div_1节点中
- 第二种:
- 使用了容器型标签中的一个属性,innerHTML
1 | <html> |
删除节点
- 一般用removeChild,获取父节点,删除父的子节点
1 | //需求将div_2节点删除。 |
替换克隆节点
1 | //需求:用div_3节点替换div_1节点。 |
练习
新闻字体(大中小)
需求:新闻字体的大中小样式改变
思路:
- 1、先有新闻数据,并用标签封装。
- 2、定义一些页面样式。静态的样式和预定义的样式(用于动态效果,方便于事件处理时的样式加载。)
- 3、确定事件源和事件,以及处理方式中被处理的节点。
- 事件源:a标签,事件:onclick,被处理的节点:div-newstext
4、用 Js处理页面的行为
然要给超链接加入自定义的事件处理,就要先取消超链接的默认点击效果
可以使用给 href 设置:javascript:void(0) 来完成
1 | <html> |
- 如果根据用户点击所需要的效果不唯一,仅通过传递多个参数虽然可以实现效果
- 但是存在很多缺点
- 传参过多,阅读性差
- Js 代码和 CSS代码耦合性高
- 不利于扩展
- 解决办法:
- 将多个所需的样式进行封装
- 封装到选择器中,只要给指定的标签加载不同的而选择器就可以了
1 | function changeFont(selectorName){ |
全选文本框
1 | <html lang="en"> |
省市二级联动
1 | <html lang="en"> |